程序猿都爱写博客,在写博客的过程中,大量运用的就是MarkDown语法了。MarkDown不只是用来写博客,日常生活中的感悟、工作中的心得体会、项目任务安排等等大篇幅的文章都可以用MarkDown来迅速的完成具有一定显示效果的文本。
1. MarkDown的编写工具
工欲善其事,必先利其器,要学习MarkDown,编写工具是必不可少的。
其实严格来说,MarkDown没有专门的编写工具,通过简单的文本编辑器即可编写MarkDown文本,比如Windows的记事本。但简单的文本编辑器功能欠缺,没有高亮的文字表现,更没有文本效果可言,就像没有人用记事本写代码一样,最起码也得用个Edit Plus。
笔者菜鸟一枚,最近开始接触MarkDown,挑选的编辑器是Atom,GitHub出品的简洁强大的编辑器,插件众多,支持的语言也比较多,也是一个不错的前端开发编辑器。
1.1 simplified-chinese-menu中文插件
使用Atom时,首先对满屏的英文就有点抗拒,虽然写程序都用的英文,但对一些菜单、提示语还是更喜欢中文。
simplified-chinese-menu这个插件基本将Atom里的各个菜单及提示语做到了汉化,瑕疵比较少,Atom装上这个插件,新手用起来方便多了。
1.2 markdown-scroll-sync同步滚动插件
markdown-scroll-sync同步滚动插件可以让预览与文本保持同步,减少查看预览的时间,确实是更方便了一些。
1.3 markdown-table-editor表格编辑插件
MarkDown在编写表格时稍微有些吃力,空格、对齐什么的,手敲太慢了有木有!!!markdown-table-editor表格编辑插件,让表格的编写更简单,你值得拥有。
2. MarkDown的基础语法
如果不算扩展,Markdown的语法绝对简单到让你爱不释手!Markdown语法分为如下几大部分:
标题 段落 引用 代码块 强调 列表 分割线 链接 图片 表格 流程图
2.1 标题
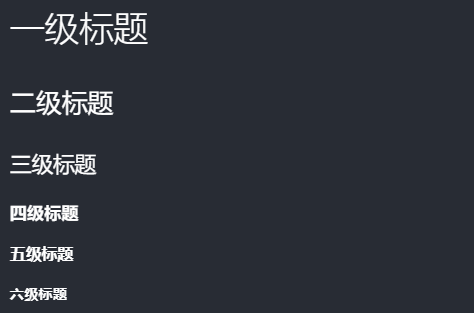
利用#标识标题,最对可以标识六级标题,#是一级标题,字体最大,######是六级标题,字体最小,示例如下:
1 | # 一级标题 |
效果如下:

2.2 段落
段落,在word中以回车换行来标识,而在md中需要一行空行进行分割两个段落,同一个段落中的多个空格、tab、回车符将被删减为一个空格(部分展示md的浏览器中,回车符可以表现为段内换行),在段落中允许存在换行,使用方式为两个以上空格加回车符,示例如下:
1 | 这是段落一,下面是一行空行。 |
效果如下:
这是段落一,下面是一行空行。
这是段落二,这是一个空格 ,这是五个空格 ,这是两个tab ,这是一个回车符
,下面将用两个空格加回车进行段落内换行
换行完成,还是段落二。
这是段落三。
2.3 引用
md中使用>来标识一个段落的引用,引用可以使用多个>进行嵌套,示例如下:
1 | >这里是引用的段落 |
效果如下:
这里是引用的段落
这里是一层嵌套的引用
这里是两层嵌套的引用
2.4 代码块
作为程序猿,代码在博客中必不可少,md中对代码块是有三种标识方式的。第一中是行内代码标识,用一对反引号来包裹几个字符,效果有些类似软件中常见的标签。第二种是在行前添加四个空格来标识一行代码,但此行前一行只能为空行或者代码块。第三种是使用一对三个反引号包裹一大段文字,可以标识一段代码,在三个反引号后可以加语言名称来达到关键字高亮效果。(PS:反引号在键盘左上角Esc按钮下方,第一次用时笔者还以为是单引号)示例如下:
1 | 这里有一个行内代码`code`,下面有两行代码: |
注:为了防止代码块标识符被转译,笔者在三个反引号前后加了括号,使用时应去除括号。
效果如下:
这里有一个行内代码code,下面有两行代码:
a line codes
a line codes下面有一段代码:
1 | code and code and code |
下面有一段Java代码:
1 | public class Hello{ |
2.5 强调
强调效果有粗体和斜体两种,一对*符号包裹的字符会显示为斜体,而一对**包裹的字符会显示为粗体,示例如下:
1 | 这是*斜体*,这是**粗体** |
效果如下:
这是斜体,这是粗体
2.6 列表
列表的编写相当方便,无序列表只需在行前加+/-/*符号加空格即可,有序列表则在行前加1.等序号加空格即可,列表内容加入[ ]或[x]可用来标识待办事项,示例如下:
1 | + 无序列表 |
效果如下:
- 无序列表
- 无序列表
- 无序列表
- 有序列表
- 有序列表
- 有序列表
- 待办1
- 待办2
- 待办3
- 待办4
2.7 分割线
分割线在各个浏览器的显示形式都有所不同,使用三个*/-/_均可以实现一根分割线,示例如下:
1 | *** |
效果如下:
2.8 链接
在md中想要跳转到某个外链,可以使用两种方式完成,第一种是md语法[超链接名](超链接地址 "超链接title")title可加可不加,这种方式可能无法在当前标签页中打开网址,第二种是使用html中的<a>标签,可以指定target来控制网址打开方式。示例如下:
1 | [百度](http://www.baidu.com/ "百度一下") |
效果如下:
2.9 图片
图片的使用方式有些类似链接,在链接的格式前方加!即可,即,示例如下:
1 |  |
效果如下:

2.10 表格
常常在文章中需要使用表格来罗列事项、比对事物,md支持了表格的简单形式,使用方式即使用|和-符号进行组合,示例如下:
1 | | 表头一 | 表头二 | |
注:对齐居中等不需要太注意
效果如下:
| 表头一 | 表头二 |
|---|---|
| 表格内容一 | 表格内容二 |
| 表格内容三 | 表格内容四 |
2.11 流程图
markdown本身并不能直接转换流程图,但可以通过插件来完成,感兴趣的童鞋可以了解一下。不过笔者看来在markdown里写流程图还是比较麻烦的,简单的还好,复杂一点的就有点烧脑了。
